Diversity, development & design: My experience at Generate CSS 2019

Ben Maris, Developer in Aiimi Labs, reviews his experience of Generate CSS, a single-day conference for developers and designers to learn new skills and gain greater insight into CSS.
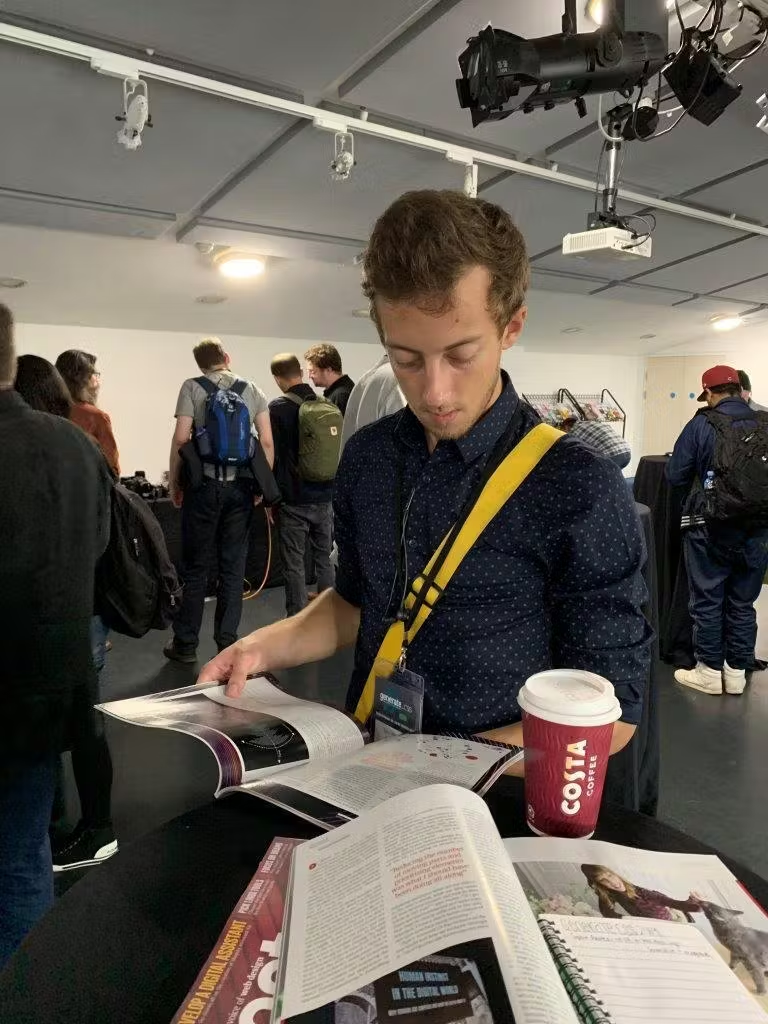
Recently, my colleague Shaina (another developer at Aiimi) and I had the chance to take a trip to Shoreditch for the Generate CSS 2019 conference. It was a fairly small event with around 50 people attending but there was no shortage of things going on. Lots of industry magazines, a Lego building area, colouring books for de-stressing, a photography workshop and even the option to get professional headshots taken during the breaks between speakers throughout the day.

The diversity of speakers was really nice to see – it’s well known that the tech industry in particular has a huge problem of being overwhelmingly white- and male-dominated, so to have all but one of the speakers fall outside of this demographic was really encouraging. Next year, it would be wonderful to see a more ethnically diverse range of speakers too. I think this would really reinforce the range of knowledge and experience at the event.
Here’s the keynotes and talks which took place at Generate CSS this year:
Natalie Weizenbaum, ‘Sass in a Post-CSS world’
Michelle Barker, ‘CSS Grid’
Bianca Berning, ‘The Future of Type’
Brenda Storer ‘Beyond Screen Size’
Cassie Evans, ‘Limitation Breeds Creativity’ and
Jeremy Keith, ‘Building’
I’d love to go into detail on all of the talks, but to keep this post brief I’ll largely be focusing on the ones I enjoyed most.
I left with a massive desire to go home and try to code something for fun again – just to challenge myself.
Firstly, Cassie Evan’s talk, ‘Limitation Breeds Creativity’. This was the highlight of the event for me. Cassie discussed why imposing restraints on how we’re able to accomplish a task (for example restricting time or toolsets) can help us get over decision anxiety and come up with some creative solutions which we otherwise wouldn’t have needed to. Cassie explained how restricting our toolset can help deepen our knowledge of our resources. To illustrate her point, she included a few demos of some seriously impressive snippets she’d created and some others she had encountered. Some of the solutions which Cassie showed off were things I probably wouldn’t have thought realistically possible before, some crazy animations created without a single line of JavaScript. I left with a massive desire to go home and try to code something for fun again – just to challenge myself.

The second presentation I want to talk about is Jeremy Keith’s closing keynote, ‘Building’. Jeremy’s talk was more holistic, focusing more on how and why we develop things as we do and how much of this has evolved from frameworks already in existence – one of the primary examples being Architecture. Much of the talk was centered around Pace Layers; the idea the foundations tend to evolve very slowly, but the more cosmetic aspects move much more quickly. However, the most interesting part for me was Jeremy’s idea that making use of all of these layers is the key to creating something resilient and lasting. As a result, your main consideration shifts to not just how well something works, but also how well it fails. By spreading development out across these layers, a failure at any single level is much less impactful, inherently improving the ability for a product to degrade gracefully. I love this idea as a different way of thinking about how I develop day-to-day and it is something I’d like to try to incorporate into my development work.
To keep this post digestible, I’ve only focused on the talks I enjoyed most, but I learned a huge amount from all of the sessions at Generate CSS that I’m keen to try and integrate into my work at Aiimi. Some themes beyond what I’ve already mentioned that I’ll take home with me include improving accessibility, developing using progressive enhancement (developing and designing as if features aren’t supported and overwriting where they are – rather than the reverse). This last one is particularly interesting as a method of ensuring that everything looks and works as intended regardless of the device or browser used (even Internet Explorer!) and considering the use of variable fonts for our own product as a means of improving both accessibility and performance.
I’d highly recommend going along to similar events if the option is there to anyone – why not speak to your manager or team and find out if it’s possible.
I’m really pleased I had the chance to go along to Generate CSS this year as part of my role as a developer with Aiimi. It was a great opportunity to see some really cool stuff going on outside of what I use regularly, and to hear it discussed by people who are really passionate about it – it’s definitely far more exciting than reading articles online! I’d highly recommend going along to similar events if the option is there to anyone – why not speak to your manager or team and find out if it’s possible. You might just bring back something that will transform how you think and work.
You can find out more about the upcoming Generate conferences (next year's is all about JS) at www.generateconf.com
Stay in the know with updates, articles, and events from Aiimi.
Discover more from Aiimi - we’ll keep you updated with our latest thought leadership, product news, and research reports, direct to your inbox.
You may unsubscribe from these communications at any time. For information about our commitment to protecting your information, please review our Privacy Policy.