Using ESLint, Prettier & Stylelint for front-end code

Shaina Koval, UI Lead & Developer at Aiimi, explores the tools you can use to improve the readability and consistency of your front-end code.
In Aiimi Labs, the team responsible for creating InsightMaker, we’re always looking for ways to improve and streamline our workflow. One of the things we’ve done to help us with front-end code readability and consistency is implementing ESLint, Prettier, Stylelint and PostCSS Sorting on our front end.
What are they?
If you read that last sentence and are wondering what strange language I’m speaking, fear not! Here’s what I’m talking about:
ESLint: One of the most popular JavaScript linters, ESLint analyses your JavaScript to find formatting problems and inconsistencies based on pre-defined formatting rules.
Prettier: Prettier is an ‘opinionated code formatter’ that supports a wide range of languages and formats them according to a set of defined rules. We use Prettier for HTML exclusively.
Stylelint: What ESLint is to JavaScript, Stylelint is to CSS. It analyses your CSS (or favourite flavour of pre-processed CSS) and finds formatting issues.
PostCSS Sorting: While Stylelint looks at the overall formatting of CSS files, PostCSS Sorting orders the properties according to your preferences.
Why use them?
Using these tools together, we get consistent code that looks the same no matter who has written it. This makes code reviews, handoffs, and general teamwork much easier. Anyone on the team can look at any file and it’ll look the same as if they’d written it themselves – and without the mental load of remembering to do all the proper formatting themselves!
How do they work?
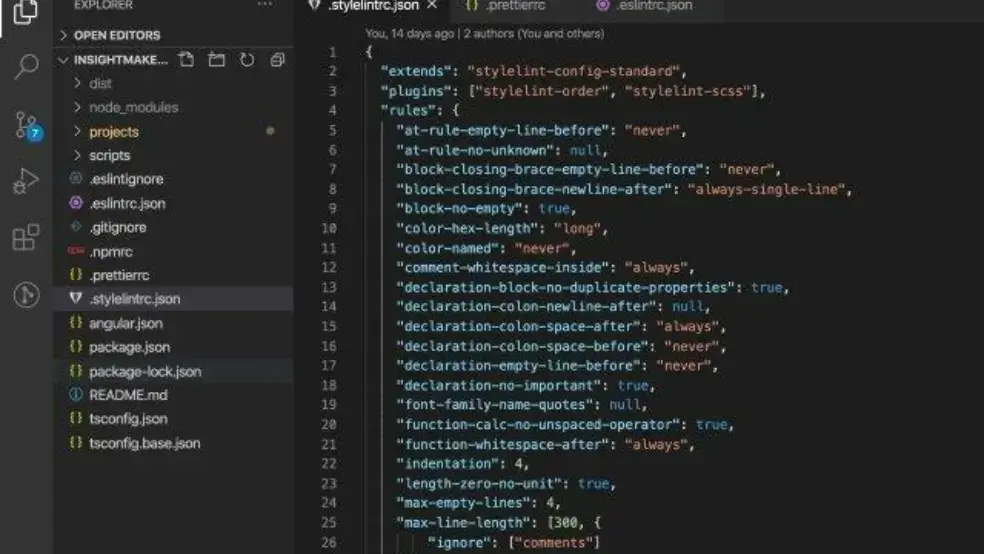
All of these tools allow for customisation, so your team can format your code to your liking – use two-space indentations if you want (I won’t judge) or allow up to 10 levels of nesting in CSS (I will judge). To do this with VSCode, which is our editor of choice, you’ll need three special dot files, .eslintrc, .prettierrc, and .stylelintrc, and the related VSCode extensions and npm packages. We use ESLint, Prettier, stylelint-plus, and PostCSS Sorting. The configs for PostCSS sorting can be added to your .stylelintrc and don’t require a separate file. Check out each tool’s documentation to see how to configure their respective files.
(Fun fact! The ‘rc’ at the end of those files most likely comes from Unix runcom files, which stands for ‘run commands.’)
Once you have your config files configured with the rules you want, make sure you tell VSCode to use them. If you want to try our preferred linter/formatter combo, in your settings.json, you’ll need to do the following:
Turn on autofix on save:
"editor.codeActionsOnSave": {
"source.fixAll": true
}, Turn off VSCode’s default formatting:
"css.validate": false,
"less.validate": false,
"scss.validate": false, Turn on ESLint’s formatting:
"eslint.format.enable": true, Use Prettier for HTML only:
"prettier.disableLanguages": ["scss", "css", "less", "js", "json", "ts"], Turn on Stylelint’s autofix on save (the editor config doesn’t work on its own for this):
"stylelint.autoFixOnSave": true,
Set the default formatters for your languages. (We set scss to Prettier to resolve a ‘multiple formatters’ warning in VSCode, but since we’ve disabled scss for Prettier it doesn’t actually do anything.) Make sure you change typescript to javascript if you need to and scss to whatever language you’re using.
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
} If everything’s working as expected, you should be able to save an improperly formatted file of each type and have it automagically become formatted to your liking!
We’re always tweaking our settings and preferences, so don’t be afraid to have a play and see what works best for you and your team. The end result will be worth it.
While you’re here, take a look at InsightMaker and see how organisations use it to help discover, manage, and govern their information. And if you're a talented front-end developer, you might be the perfect fit for a role in Aiimi Labs.
Stay in the know with updates, articles, and events from Aiimi.
Discover more from Aiimi - we’ll keep you updated with our latest thought leadership, product news, and research reports, direct to your inbox.
You may unsubscribe from these communications at any time. For information about our commitment to protecting your information, please review our Privacy Policy.